The 7 Must-Have Chrome Extensions Every Designer Needs

Us designers are notorious for loving our tech… and I’m no exception. I get as giddy about a new tool as I do about a pretty colour palette. And tools that help me achieve super productive workdays are my all time faves.
One of the reasons I LOVE Chrome is due to the thousands of awesome (and free) Chrome extensions available that can do pretty much anything my little glittery heart desires. So today that’s what I’m sharing with you…
Here’s the list of my top seven life-saving Google Chrome extensions that should be in every designer’s toolkit. Adding them to yours will be a game-changer!
You can thank me later.
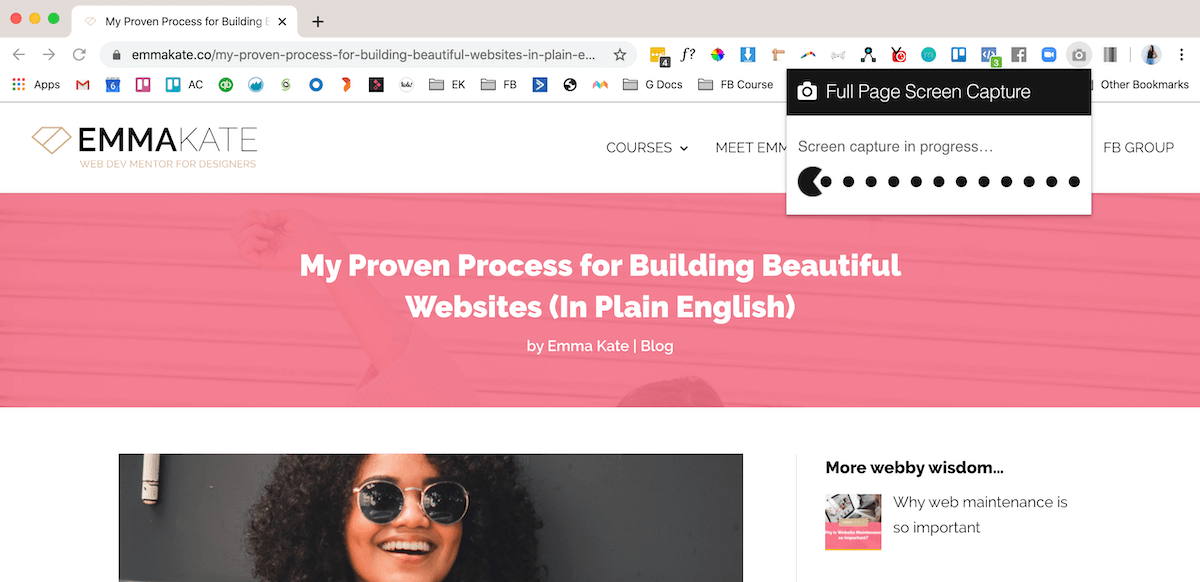
1. Full Page Screen Capture
Full Page Screen Capture does exactly what it says while a cute little critter munches its way down the page. About 0% creativity went into the naming of this extension but the Pac-man-like animation 100% makes up for it. No matter how long the webpage, with a click of a button this nifty tool will scroll down the full length of it piecing together a screenshot of the entire page.
This is a great way to take before and after shots of a webpage, or to take a pic to showcase in your portfolio.
2. WhatFont
Let’s face it, there are a number of aspects of web design that can be just plain frustrating.
When clients send you a link to a site they like and ask you to copy the font, that could end up being a massive time trap. We’ve all been there… at times spending hours trying to work out what the fudge that font is!
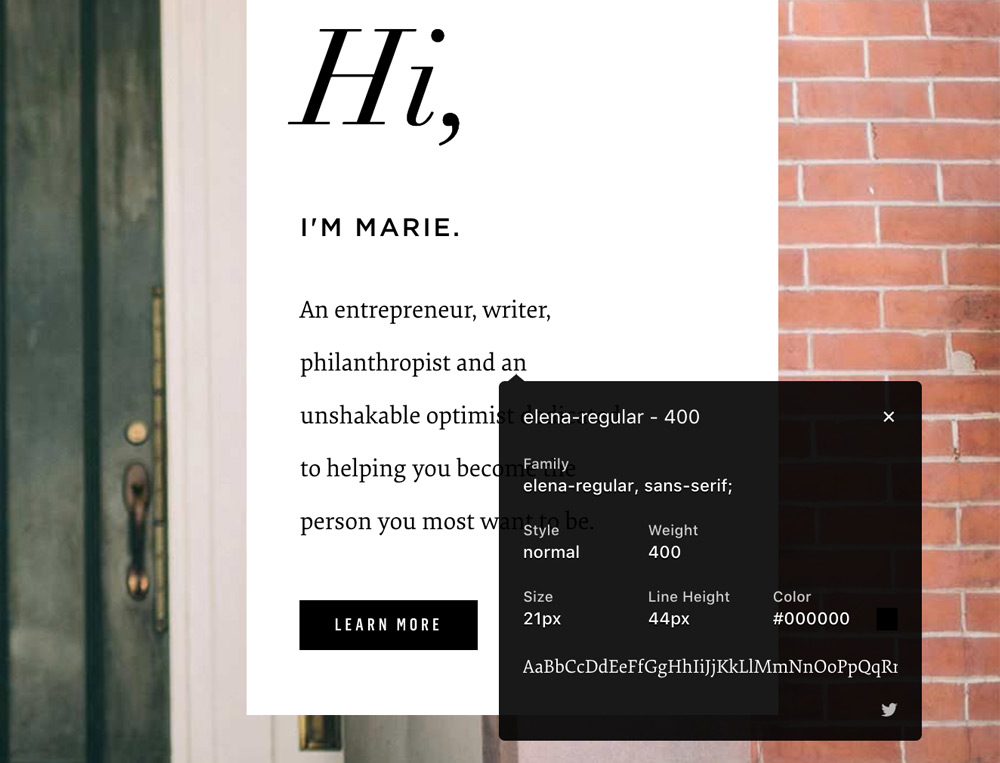
WhatFont makes life easy by telling you what fonts and styling options are used when you hover over text on any webpage.
See it in action here 👇

3. ColorPick Eyedropper
I use this one ALL THE TIME!
Similar to finding out the fonts used on a page, finding colour values can also be a total time suck not to mention disruptive to your creative flow.
With this nifty tool, you’ll be able to bring an eye-dropper directly into your browser and, like magic, select the HEX colour code from anywhere on the webpage.
4. Image Downloader
This bulk image downloader is about to make your life a whole lot easier.
This tool is awesome to use when you’re redesigning an existing site for a client and they ask you to use all the same images on their new website.
Just bulk download from the old site and voilà! They’re on your computer ready for you to easily add to your fancy new design.
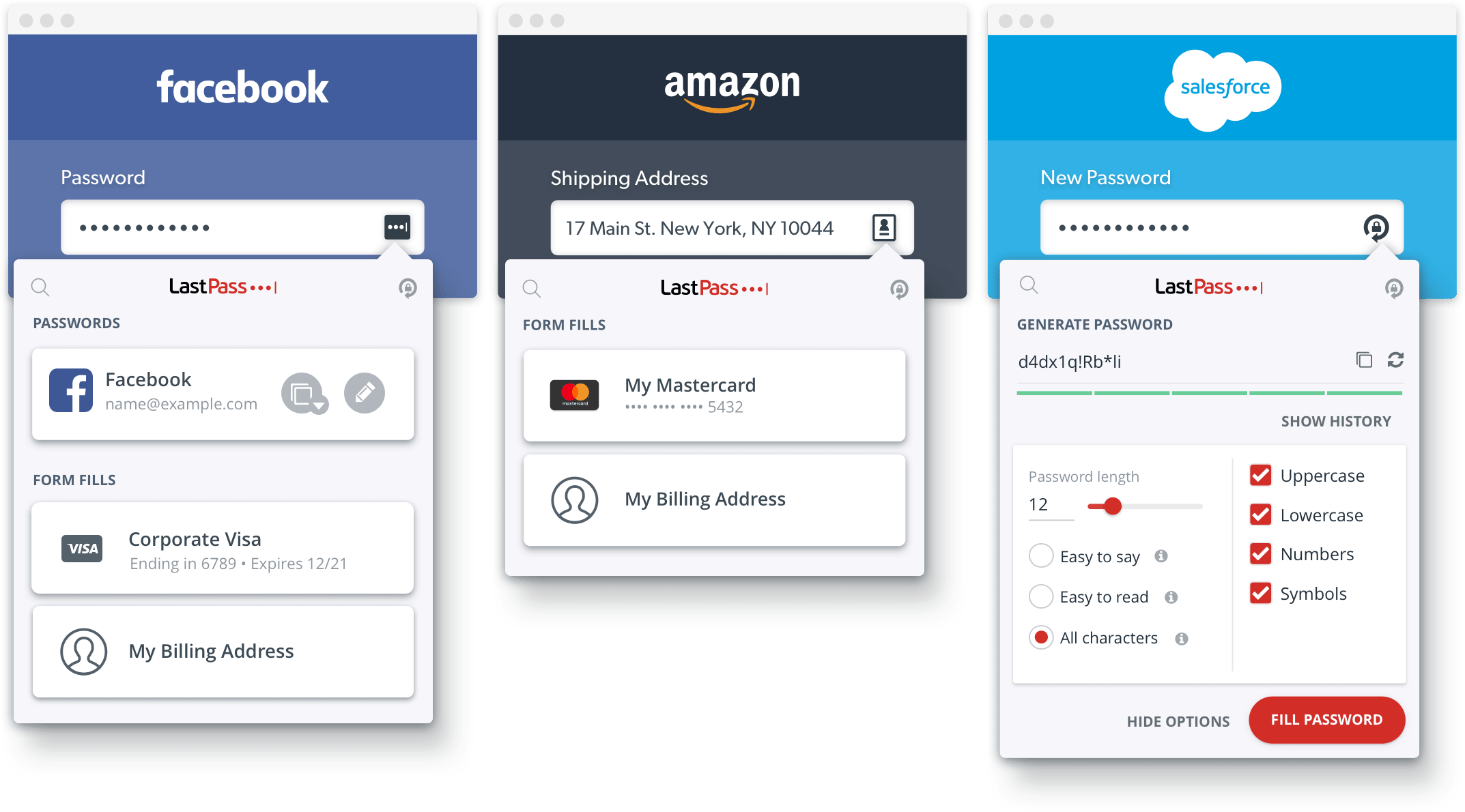
5. LastPass
Tell me, how much easier would life get if you didn’t have to remember any new passwords for the rest of your life?
LastPass securely stores them all, and with the help of the nifty Chrome extension, will automagically fill your login details on all your saved sites.
You can have super strong and unique passwords for all your sites and never have to remember a single one.
Trust me, you need this in your life! I’m not sure how I ever ran my business/life without it.
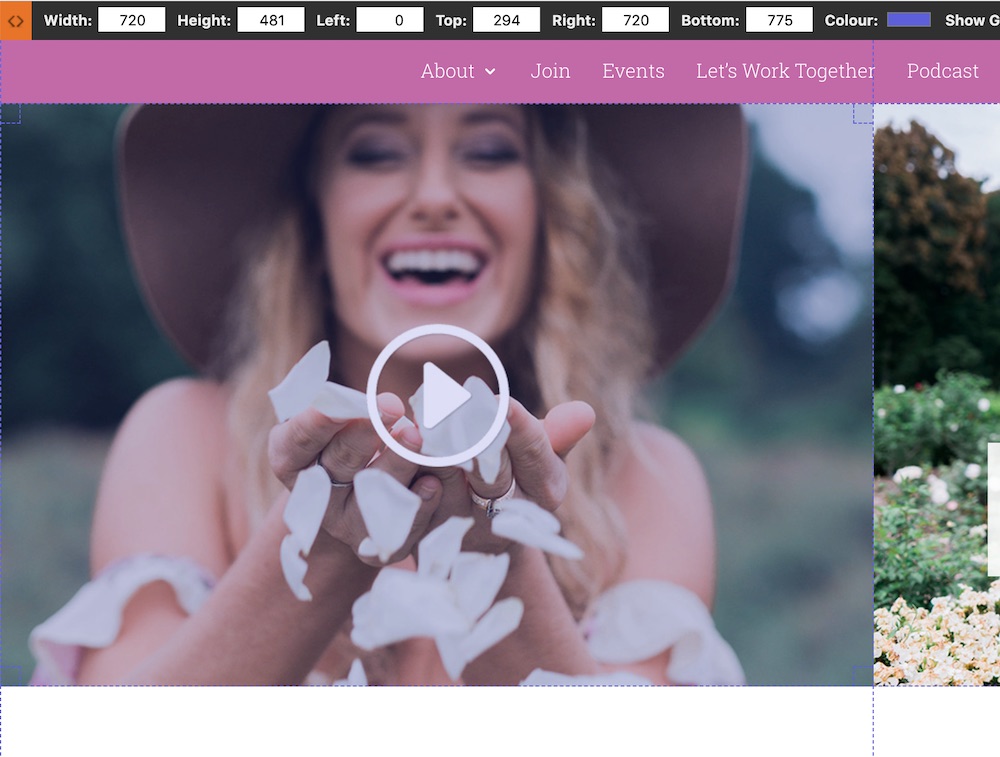
6. Page Ruler Redux
Perfect pixel dimensions and positioning on any webpage just got a whole lot easier.
Want to know roughly what size to crop and scale an image? Wondering what the best height for your hero section should be so it’s contained above the fold?
This tool lets you measure and get the exact pixel dimensions of elements on any web page. Simply find something you like, select the tool and use the crosshair to find the dimensions.
7. Loom
If you’re anything like me, typing out a description on how a static design should animate or ‘how to’ instructions for your clients can be frustrating. Misinterpretations happen far too easily. Not to mention this can be super time-consuming too.
Enter Loom.
Loom lets me record my screen and talk through my ideas at the same time, saving the headache of typing it all out, taking screenshots and all that jazz.
I also use Loom to record short videos when sending clients other design proofs like logo concepts. Explaining on video why I’ve made particular design decisions builds trust with my clients, minimises requests for changes and ultimately gets my projects wrapped up quicker.
Here’s an example of how I recently used Loom to send instructions to one of my Be The Boss of Web Development eCourse students 👇
Looking for more ways to make life easy?
Check out my list of 5 Top Productivity Apps here.
What makes your list? I’d love to hear. Come hang out in my Designers Learning Web Dev Facebook group and let me know your favourite Chrome extensions and other tools.
Until next time, happy creating!
Em x
About the author
Hey! I'm Emma. I’m a graphic designer turned web designer on a mission to teach others how to build beautiful & professional websites with WordPress. 😍
Through mentoring and my online courses, I've taught thousands of awesome designers and other creatives how to build their own websites using my 9-step process.