I’m Emma. I’m a graphic & web designer, mentor for designers and I have a thriving web dev business creating gorgeous WordPress websites. I LOVE tea, wine and Mexican food and am happily distracted by wiener dogs (or sausage dogs as we call them here in Oz) and shiny things.
But most importantly, I believe honing your WordPress superpowers is your destiny.
Seriously.
Think about it. As an awesome graphic designer, you totes have the skills to create beautiful and authentic visual experiences. That talent and creativity is there, just waiting to be unleashed!
And if more designers jump aboard the website-building bandwagon, can you imagine how insanely beautiful, engaging and entertaining the Internet will be?
I’ve spent a near decade learning, making mistakes, building sites, trying new platforms, honing my skills, refining my workflow, figuring out all the ins and outs of building websites.
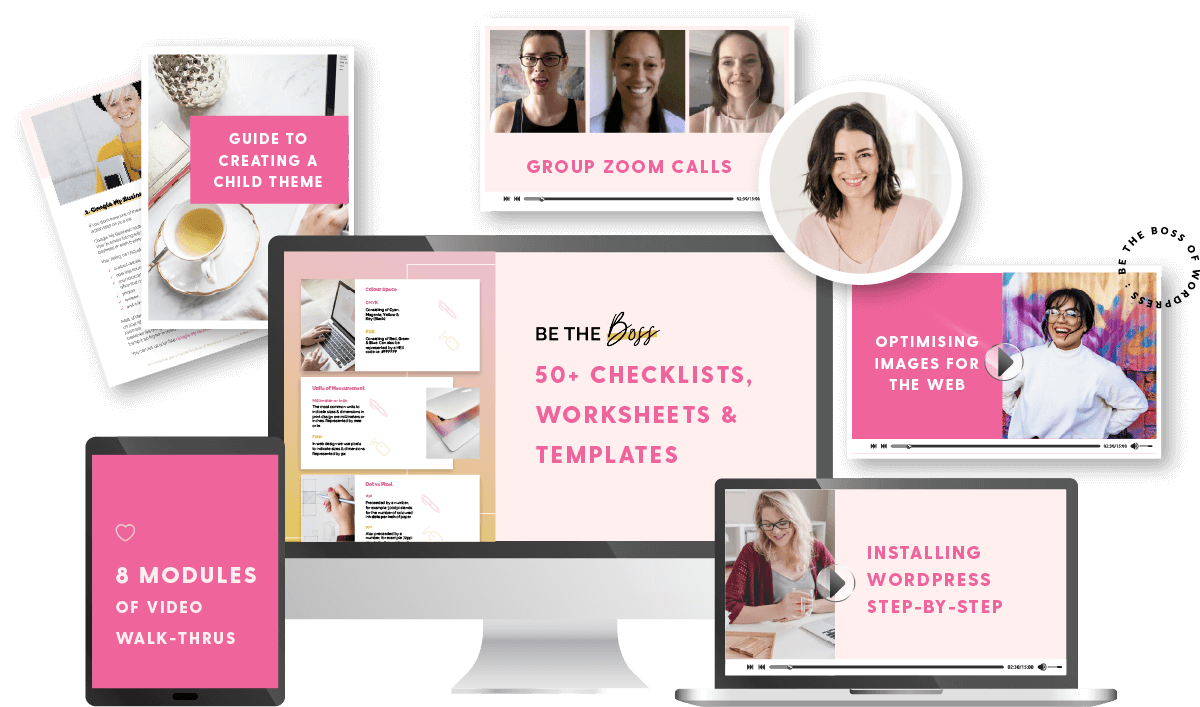
And honestly, when I was first starting out, I would have fan-girled, HARD, over something like Be The Boss of WordPress.
A course with structure? Someone who understood my unique situation as a graphic designer? A proven way to attract higher-paying jobs and earn more? A community of fellow designers going through the same experience.
Gah. It would have saved me YEARS (and much tears).
But this course didn’t exist, so instead I spent the last eight years learning, experimenting and creating websites.
Now… I’m here to show you exactly how to do it so you can make a killing as a web designer too, but minus all the melodrama. 😉
![]()